この記事では、「指定されたIDのアニメーションを再生する」という単純なプラグインを作成しながら、RPGツクールMVのプラグインの作成方法を解説します。
RPGツクールMVのプラグインはJavaScriptというプログラミング言語で書きます。
JavaScriptのことをゼロから説明していると長くなってしまうため、この記事ではJavaScriptの基本構文(変数、配列、関数、if文など)を理解している人を対象としています。
プラグインを自分で作ってみたいけど、なにを勉強したらいいの? という人は、RPGツクールMVでプラグインを自作したい人におすすめの本の記事もどうぞ。

このブログの記事は厳密な正確さよりも、わかりやすさを重視して書いてあるので、あらかじめご了承ください。
プラグインファイルを作る
RPGツクールMVのプラグインは、JavaScriptファイル(拡張子が.jsのテキストファイル)です。
まずはテキストエディタでファイル名を「MyTestPlugin.js」としてファイルを作成し、コードを書きます。
(function(){
'use strict';
// ここにプラグインの処理を書く
})();
1行めの (function(){
~6行めの })(); は、プログラム全体を関数として定義し、実行しています。
2行めの ‘use strict’; は、プログラムをstrict(厳格)モードで実行するための宣言です。
strictモードでは、非strictモードよりも厳格なエラーチェックがおこなわれ、プログラムにミスがあった時に気づきやすくなります。
- なぜ最初にプログラム全体を関数化するの?
-
関数化しないで、そのままプログラムを書くこともできます。
ただ、関数化した方がプログラムで使う変数を管理しやすいのです。
変数には1つ1つ名前をつけて使います。
RPGツクールMVのプラグインのように、いろんな人が作ったいろんなプログラムを入れていくと、変数の名前がほかのプラグインとかぶってしまいプログラムの動作がおかしくなってしまう危険があります。
プログラムを関数化し、その中で変数を使うことで「ほかのプラグインからは参照できない変数」(ローカル変数)にすることができます。
つまり、他のプラグインとの変数名がかぶりデータがごっちゃになるのを防げるようになります。
プラグインコマンドを作る
作ったプラグインファイルの中に、プラグインの処理を書いていきます。
RPGツクールMVでプラグインの処理を呼びだすには、イベント「プラグインコマンド」を実行します。


そのため、プラグイン側でプラグインコマンドを定義しておく必要があります。
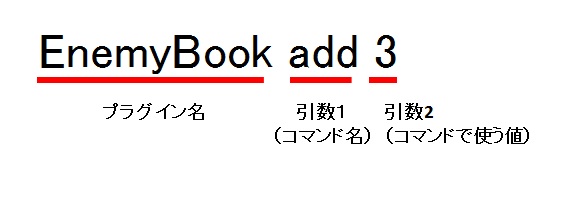
プラグインコマンドは「プラグイン名 引数」という形になっています。
引数はスペース区切りで、複数指定することができます。
たいていのプラグインは、1番めの引数にコマンド名、2番め以降の引数にコマンドの処理で使う値を指定するようになっています。
たとえば、RPGツクールMVに同梱されているモンスター図鑑を追加するプラグイン「EnemyBook.js」には5つのコマンドがあります。
| 引数1 (コマンド名) |
引数2 (コマンドで使う値) |
コマンド内容 |
|---|---|---|
| open | なし | モンスター図鑑を開く |
| add | モンスターのID | 指定したIDのモンスターを判明した状態にする |
| remove | モンスターのID | 指定したIDのモンスターを未判明の状態にする |
| complete | なし | すべてのモンスターを判明した状態にする |
| clear | なし | すべてのモンスターを未判明の状態にする |
open、complete、clearは引数2はありませんが、addとremoveは引数2でモンスターのIDを受け取っています。

サンプルでは、MyTestPluginプラグインに引数で指定したIDのアニメーションを再生するshowコマンドを作ってみます。
(function(){
'use strict';
var pluginName = "MyTestPlugin";
// プラグインコマンドの定義
var _Game_Interpreter_pluginCommand = Game_Interpreter.prototype.pluginCommand;
Game_Interpreter.prototype.pluginCommand = function(command, args){
_Game_Interpreter_pluginCommand.call(this, command, args);
if(command === pluginName){
switch(args[0]){
case 'show':
showAnimation(args[1]);
break;
}
}
};
// プラグインコマンドshow:指定したインデックスのアニメーションを再生する
function showAnimation(index){
$gamePlayer.requestAnimation(index);
}
})();
コードを解説する前に、showコマンドがどんな動きをするのか確認してみましょう。
プロジェクトにMyTestPluginプラグインを追加し、イベントでプラグインコマンド「MyTestPlugin show 41」を実行するイベントを作成します。

イベントを実行した時に、引数で指定した41番のアニメーションが再生されます。

サンプルコードの解説をしていきます。
イベント「プラグインコマンド」を実行すると、Game_Interpreter.prototype.pluginCommandという関数が呼び出されます。
pluginCommand関数には、commandとargsという2つの引数があります。
引数commandにはプラグインコマンドのプラグイン名、引数argsにはプラグインコマンドの引数が入ります。
argsは配列になっていて、プラグインコマンドの引数をスペースごとに区切り、要素を追加しています。
プラグインコマンドを「MyTestPlugin show 41」として呼び出した場合、変数commandにMyTestPlugin、配列args[0]にshow、args[1]に41という値が入ります。
| 引数 | 値 |
|---|---|
| command | MyTestPlugin |
| args |
[0] show [1] 41 |
Game_Interpreter.prototype.pluginCommand関数の中で、commandがプラグイン名だったら(呼び出されたのがこのプラグインだったら)args[0]の値をみて、どのコマンドが呼び出されたかを判定します。
サンプルではコマンドはshowだけですが、将来的にほかのコマンドを追加したくなった時にそなえてswitch文で条件分岐しています。
コマンドを増やしたくなったら、caseを増やせばいいですね。
showコマンドの内容は、showAnimationという関数にして呼び出しています。
pluginCommand関数関数の中に直接書くよりも、処理単位で関数化して呼び出した方がメンテナンスがしやすくなります。
showAnimationの引数indexには、再生するアニメーションIDが入ります。
プラグインコマンドの2番めの引数をそのまま渡しています。
- 引数が指定されずに呼び出された場合は?
-
受け取り側の変数の値がundefinedになります。
たとえば、プラグインコマンドでアニメーションIDを指定せずに「MyTestPlugin show」とだけ指定して呼び出した場合は、args [0]にshow、args [1] にはundefinedが入ります。
プラグインの説明を書く
これでプラグインコマンドで指定したインデックスのアニメーションを再生するプラグイン「MyTestPlugin」ができました。
つぎはプラグインの説明用の文を書いていきます。
今のままだと、自分以外の人には「プラグインにはどんなプラグインコマンドがあるのか」「プラグインコマンドに引数はあるか。ある場合、なにを指定すればいいのか」がわからない状態です。
プラグインファイルの冒頭にプラグインの説明を書くことで、RPGツクールMVのプラグイン管理からプラグインの説明を見られるようになります。
/*:
* @plugindesc Test Plugin
* @author Moooty
*
* @help
* Plugin Command:
* MyTestPlugin show n # play animation
*/
/*:ja
* @plugindesc プラグインの作成テスト
* @author むーてぃ
*
* @help
* プラグインコマンド:
* MyTestPlugin show n #n番目のアニメーションを再生します
*/
(function(){
//(中略)
})();
 書いた説明がプラグインの管理から見られるようになる
書いた説明がプラグインの管理から見られるようになるコメント(/*:~*/)に挟まれた部分がプラグインの説明になります。
プラグインの説明は、2つのブロックに分かれています。
1行めの /*: ~8行めの */までの部分と、10行めの /*:ja ~17行めの */ の部分です。
1~8行めのブロックが英語版で起動したときに表示される説明、10行め~17行めのブロックが日本語版で起動したときに表示される説明になります。
コメントブロックの中で、@項目名のあとに半角スペースを入れて内容を書きます。
| 項目 | 内容 |
|---|---|
| @plugindesc | プラグインの説明 |
| @author | プラグインの作成者 |
| @help | ヘルプウィンドウに表示する文章 |
@helpには、プラグインコマンドの説明などを書いて、使う人がどんなプラグインコマンドを入力すればいいのかをわかるようにしておきます。
プラグインの使い方を書いたウェブページを用意し、URLを書いておく人もいますね。
パラメータを設定する
最後に、プラグインのパラメータを設定する方法を紹介します。
プラグインコマンドの引数がコマンドごとに渡す設定なら、パラメータはプラグイン全体に関する設定です。
今のshowコマンドでは、プラグインコマンドでアニメーションIDが省略されたり、アニメーションIDにマイナス値やとても大きな数を指定した場合、アニメーションが再生されません。
そこで、プラグインのパラメータにデフォルトアニメーションIDを設定しておき、プラグインコマンドの引数で有効ではない値が入力された時にはデフォルトのアニメーションを流すように変更します。
※変更点を黄色でハイライトしています。
/*:
* @plugindesc Test Plugin
* @author Moooty
*
* @param defaultAnimationIndex
* @desc Default Animation Index.
* @default 1
* @type number
* @min 1
*
* @help
* Plugin Command:
* MyTestPlugin show n # play animation
*/
/*:ja
* @plugindesc プラグインの作成テスト
* @author むーてぃ
*
* @param defaultAnimationIndex
* @desc デフォルトのアニメーションIDです
* @default 1
* @type number
* @min 1
*
* @help
* プラグインコマンド:
* MyTestPlugin show n #n番目のアニメーションを再生します
*/
(function(){
'use strict';
var pluginName = "MyTestPlugin";
const DEFAULT_ANIMATION_INDEX = 1;
//パラメータを受け取る
var parameters = PluginManager.parameters(pluginName);
var defaultAnimationIndex = Number(parameters['defaultAnimationIndex'] || DEFAULT_ANIMATION_INDEX);
if(Number.isNaN(defaultAnimationIndex)){
defaultAnimationIndex = DEFAULT_ANIMATION_INDEX;
}
// プラグインコマンドの定義
var _Game_Interpreter_pluginCommand = Game_Interpreter.prototype.pluginCommand;
Game_Interpreter.prototype.pluginCommand = function(command, args){
_Game_Interpreter_pluginCommand.call(this, command, args);
if(command === pluginName){
switch(args[0]){
case 'show':
showAnimation(args[1]);
break;
}
}
};
// 指定したインデックスのアニメーションを再生する
function showAnimation(index){
if(index == null || index < 1 || index > $dataAnimations.length){
index = defaultAnimationIndex;
}
$gamePlayer.requestAnimation(index);
}
})();
パラメータはプラグイン冒頭に書いたプラグインの説明のところで定義します。
| 項目 | 内容 |
|---|---|
| @param | パラメータ名 |
| @desc | パラメータの説明 |
| @default | パラメータのデフォルト値 |
| @type | パラメータのデータ型 |
プラグインを上書きしてからRPGツクールMVのプラグイン管理を開いてみると、右側のパラメータのところに設定した内容が表示されています。

パラメータを使うことで、プラグインを使う人がプログラムがわからなくてもプラグインの動作を調整することができます。
プラグインのパラメータは、 PluginManager.parameters から受け取れます。
引数はプラグイン名です。
サンプルコードでは取得したパラメータを変数parametersに代入しています。
パラメータは複数設定できるので、 paremeters[‘パラメータ名’] で該当するパラメータの値を取得しています。
ためしに引数なしでプラグインコマンドを呼び出してみます。

デフォルト値とした1番のアニメーションが再生されます。

プラグイン管理からdefaultAnimationIndexの値を変更すれば、別のアニメーションをデフォルトにすることもできます。
@typeで指定できるパラメータのデータ型は、受け取る値を指定できます。
いろいろな種類があるので、詳しくはRPGツクール公式ブログを参照してください。
2019/2/18現在、@typeをnumberにしていても文字列を入力できてしまう方法があるため、プラグインの処理の中でもデータ型チェックを行った方がよいです。
RPGツクールMVのプラグインの作り方まとめ
- プラグインでどんなことをしたいかを考えて、プラグインの名前を決める
- プラグインコマンドの名前と引数を決める
- (必要ならば)プラグインの使用者が設定できるパラメータを決める
- プラグインコマンドの処理を書いていく
- プラグインの説明を書く
- プラグインが動くか確認→動かなければ直す
- バグがなくなれば完成!
1行でサラッと書いてしまいましたが、「プラグインコマンドの処理を書いていく」ところが最大の難関ですね。
RPGツクールMVで読み込むグラフィックやBGMなどの素材に規格があるように、プラグインもRPGツクールMVの内部処理にあわせた形でプログラムを書いていかないといけません。
そのためにはプログラム言語(JavaScript)の知識だけではなく、RPGツクールMVが内部でどんな処理をしているのかもザックリと理解する必要があります。
RPGツクールMVではすでにたくさんのプラグインが公開されているので、他の人が作ったプラグインを見ながら勉強していくのがよいかと思われます。